项目背景
一键跑路,方便维护(还挺押韵。。。)。最关键的是他还可以随时恢复运营。
话说
这个项目的UI超酷,图片原创。
细节:
1、密码隐藏显示;
2、动感背景音乐自动播放;
3、输入框完美适配手机端和电脑端;
4、鼠标滑过按钮,样式变化;
5、增加密码输入错误或为空判定;
6、刷新网页可以更新状态。
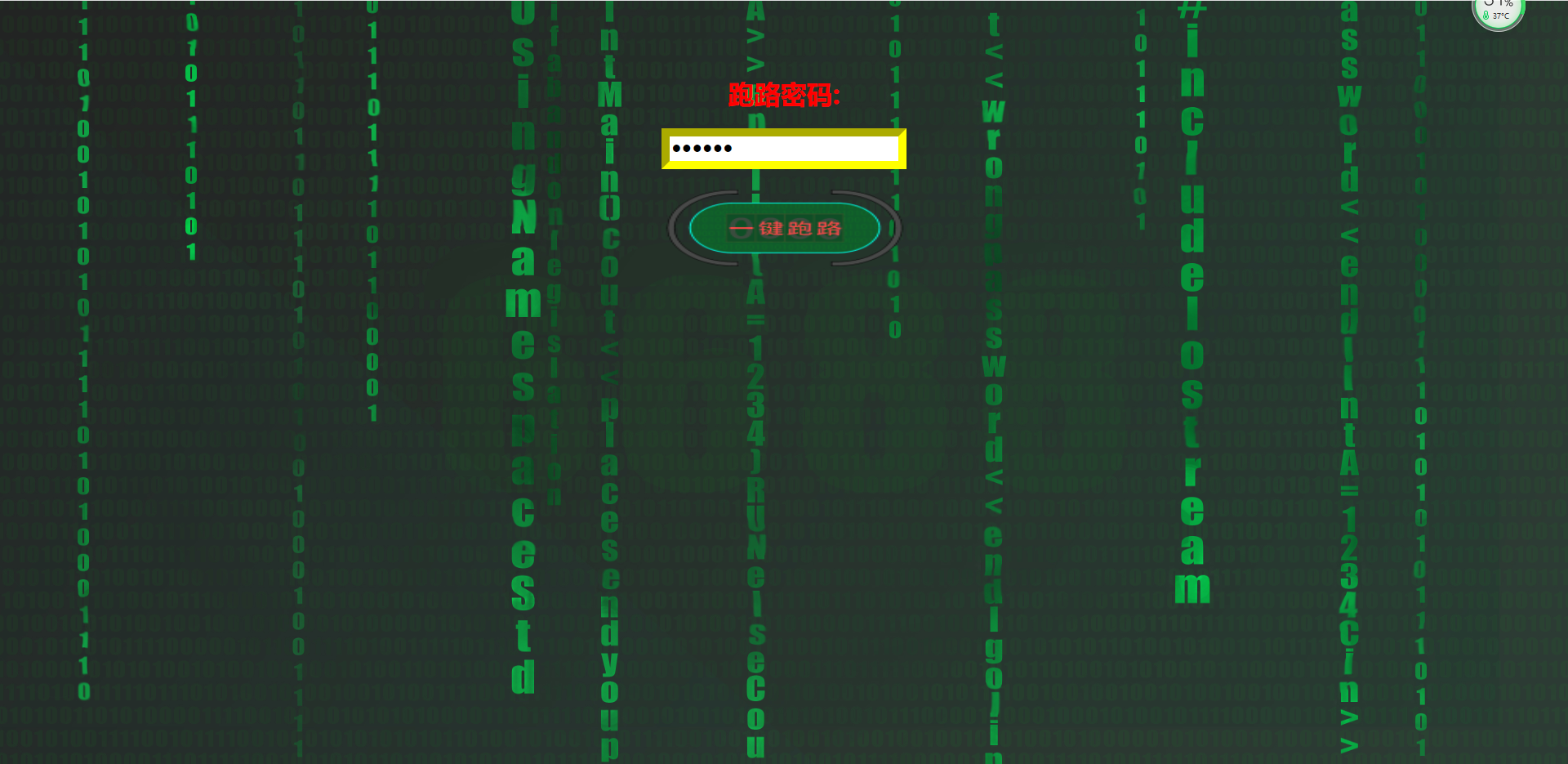
效果图如下:
注意按钮细节:
错误提示:

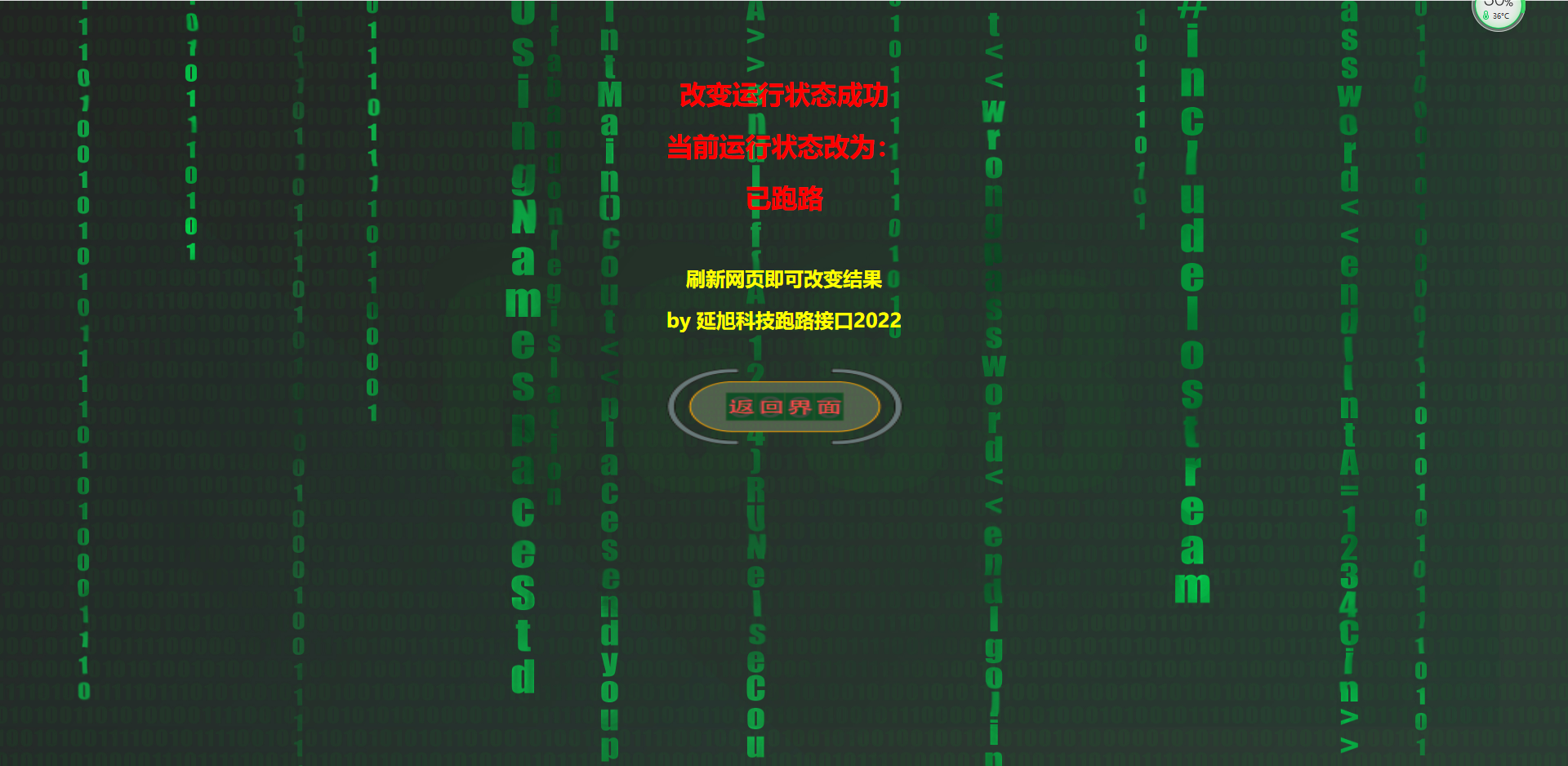
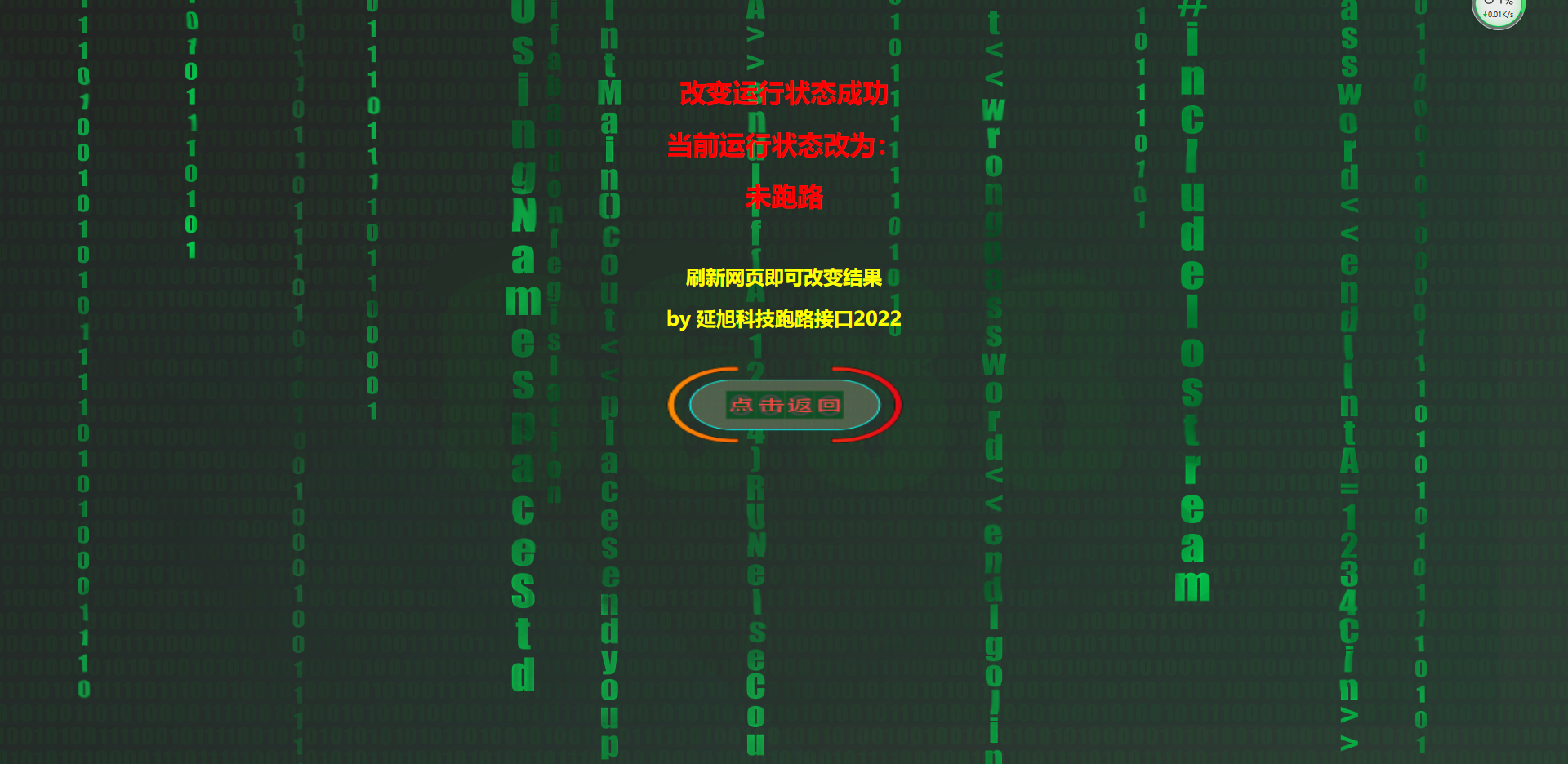
成功提示:

代码说明:
主要代码如下(原理是验证密码正确后修改运营状态码,软件取出状态码判定运行情况显示维护中或正常运行。):
<html>
<head>
<link rel="stylesheet" type="text/css" href="gyx.css"> <!--链接样式表-->
<title>延旭科技跑路接口</title> <!--网页标题-->
<link rel="shortcut icon" href=" /favicon.ico" /> <!--网页小图标-->
<script>
alert("这里是公告(暂无公告)");
//body点击时音乐脚本,应对谷歌浏览器不支持自动播放
function play() {
audio.play();
}
</script>
</head>
<body style="background: url(run.jpg) ; background-size:100% 100% ; background-attachment: fixed" onclick="play()">
<?PHP if($_SERVER['REQUEST_METHOD']==="GET"){ ?> <!--判断访问方式GET-->
<center>
<br>
<br>
<br>
<form method="post">
<h1>跑路密码:</h1><input class="input" type="password" name="token"><br/><br/>
<button class="button" type="submit"></button>
</form>
<audio id="audio" style="height:0px;" src="http://music.163.com/song/media/outer/url?id=550569870.mp3" autoplay="autoplay" controls="controls" loop="loop" > <!--背景音乐(用高度设置为0的方法隐藏组件)-->
</center>
<?php } ?> <!--判断访问方式GET结束-->
</body>
<!--提交处理部分-->
<?php
if($_SERVER['REQUEST_METHOD']==="POST"){//判断访问方式POST
$token=$_POST['token'];
if ($token=="1234"){//定义密码1234
echo "<center>";
echo "<br>";
echo "<br>";
echo "<br>";
$file_path = "news.html";//跑路文件地址
if(file_exists($file_path)){ //判断存在跑路文件后执行
$str = file_get_contents($file_path);//将整个文件内容读入到一个字符串
echo "<h1>改变运行状态成功</h1>";
echo "<h1>当前运行状态改为:</h1>";
if ($str=="123456") {
file_put_contents($file_path,"654321");//替换内容
echo "<h1>已跑路</h1><br>";
} else {
file_put_contents($file_path,"123456");//替换内容
echo "<h1>未跑路</h1><br>";
}
echo "<h2>刷新网页即可改变结果<br>";
echo "<h2>by 延旭科技跑路接口2022</h2><br>";
echo"<button class=\"back\" onclick=\"history.go(-1);\"></button>";
}
echo "</center>";
exit();//结束程序
} elseif($token==null) {
echo "<br>";
echo "<br>";
echo "<br>";
echo "<br>";
echo "<br>";
echo "<center>";
echo "<h1>token不可为空</h1>";
echo"<button class=\"back\" onclick=\"history.go(-1);\"></button>";
echo "</center>";
echo"<script>alert(\"token不可为空\")</script>";
exit();//结束程序
} else {
echo "<br>";
echo "<br>";
echo "<br>";
echo "<br>";
echo "<br>";
echo "<center>";
echo "<h1>token不存在</h1>";
echo"<button class=\"back\" onclick=\"history.go(-1);\"</button>";
echo "</center>";
echo"<script>alert(\"token不存在\")</script>";
exit();//结束程序
}
}//判断访问方式POST结束
?>
<!--2022/2/25-->
</html>主要样式表如下:
h1
{
color:#FF0000; /* h1大小红颜色文字 */
}
h2
{
color:#FFFF00 /* h2大小黄颜色文字 */
}
.button
{
width:300px; /* 跑路按钮 */
height:100px;
background:url(button1.png);
background-size:300px 100px;
background-repeat: no-repeat;
background-position:center;
border:none;
}
.button:hover
{
background:url(button2.png); /* 跑路按钮鼠标经过 */
background-size:300px 100px;
background-repeat: no-repeat;
background-position:center;
}
.input
{
border-color:#FFFF00; /* 输入密码框 */
border-width:10px;
font-size:36px;
width:300px;
height:50px;
}
.back
{
width:300px; /* 返回按钮 */
height:100px;
background:url(back1.png);
background-size:300px 100px;
background-repeat: no-repeat;
background-position:center;
border:none;
}
.back:hover
{
background:url(back2.png); /* 返回按钮鼠标经过 */
background-size:300px 100px;
background-repeat: no-repeat;
background-position:center;
}
/* 2022/2/27 */
最后
项目开发周期:5个小时(背景图3小时。。。)
特别鸣谢:
特别鸣谢大佬MCV提供的技术支持(背景图片部分)
一键跑路效果测试
效果视频
{bilibili bvid="BV1zA4y197uY" page=""/}



66666666厉害
哈哈哈,感谢支持
我们看不见它,但都被困在这个奇怪的循环里
高级!