项目背景:
聚合几大搜索引擎,提高查询效率。
话说:
这个项目没什么好说的,很简单的小项目。
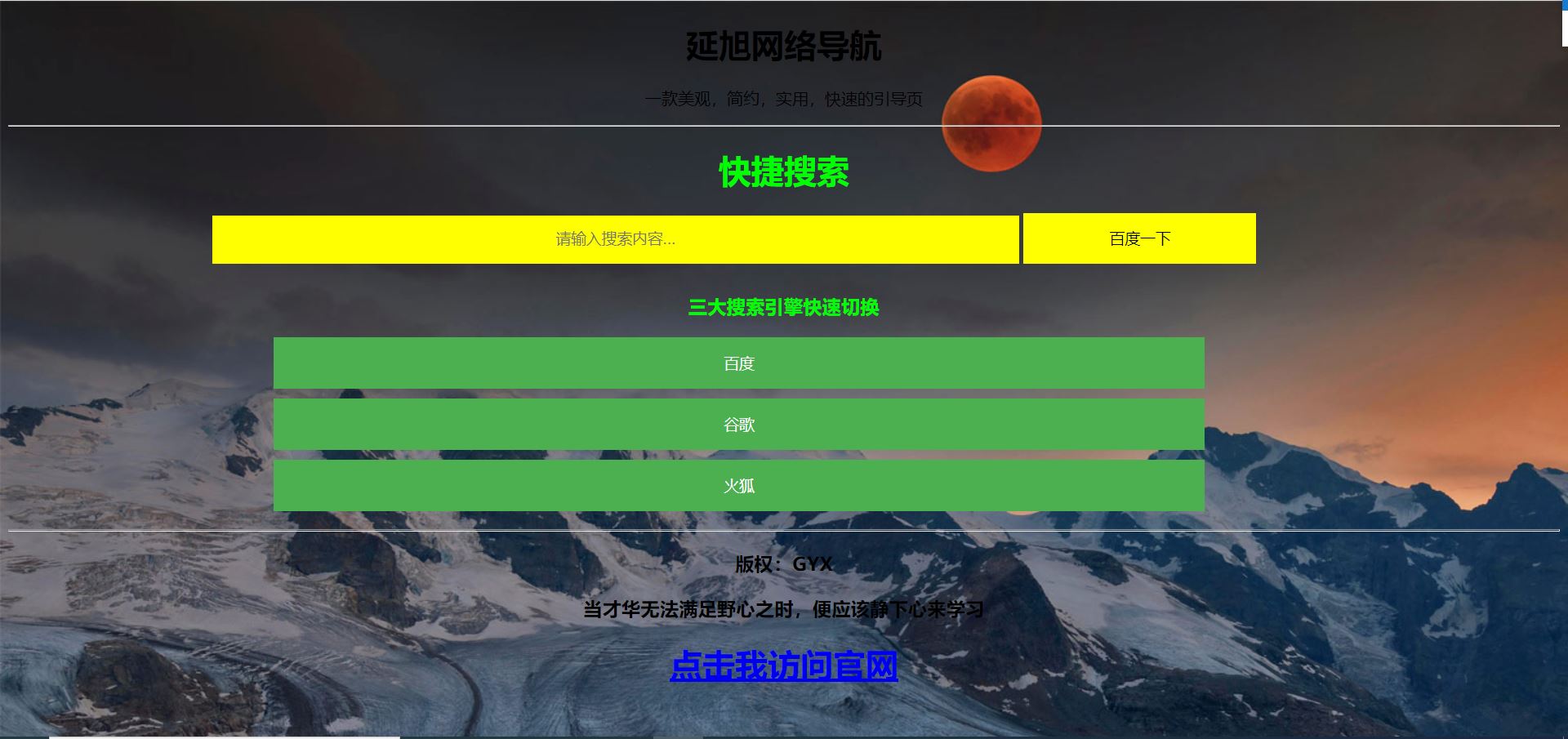
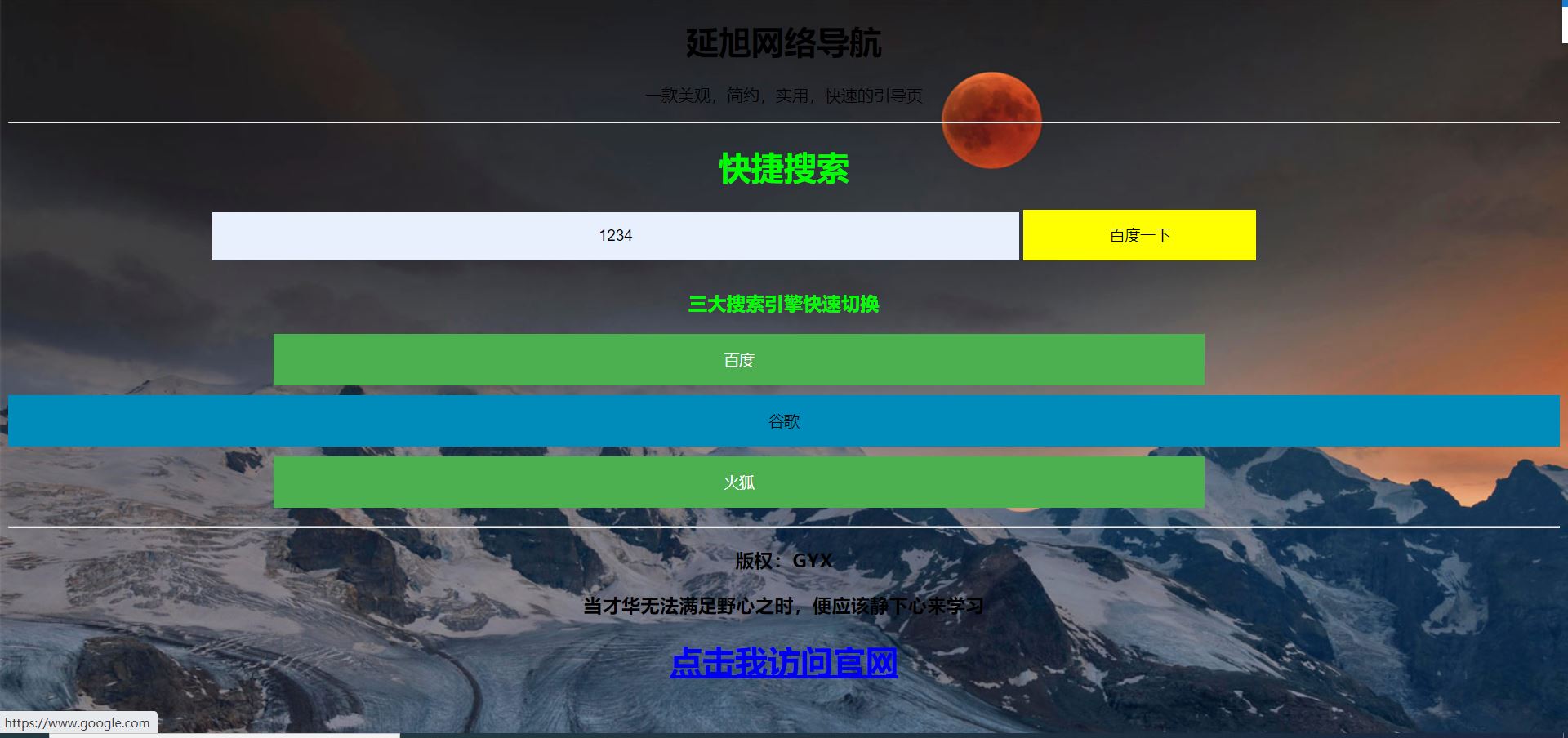
效果图如下:

代码说明:
代码如下,自行粘贴使用。。。(背景使用了网络接口API,如果失效自行更换)
<!DOCTYPE html>
<html>
<!--head部分-->
<head>
<meta charset="UTF-8">
<meta name=”description” content="延旭导航">
<meta name=”keyword” content="延旭导航,延旭科技,延旭导航网,">
<!--定义按钮样式-->
<style type="text/css">
.button {
background-color: #4CAF50; /*绿色*/
width: 60%;
border: none;
color: white;
padding: 15px;
text-align: center;
font-size: 15px;
margin-left: 260px;
margin-bottom: 10px;
}
.button2 {
background-color: #FFFF00; /*黄色*/
width: 15%;
padding: 15px;
border: none;
color: black;
text-align: center;
texe-decoration: none;
display: inline-block;
font-size: 15px;
margin-bottom: 10px;
}
.input {
background-color: #FFFF00; /*黄色*/
width: 50%;
padding: 15px;
border: none;
color: black;
text-align: center;
texe-decoration: none;
display: inline-block;
font-size: 15px;
margin-bottom: 10px;
margin-left: 200px;
}
.button:hover {
background-color: #008CBA; /*蓝色*/
color: black;
margin-left: 0px;
width: 100%;
}
.button2:hover {
background-color: #4CAF50; /*绿色*/
color: white;
width: 16%;
}
.input:hover {
background-color: #FFFFFF; /*白色*/
margin-left: 0px;
width: 70%;
}
</style>
<title>延旭导航</title>
<h1 align="center">延旭网络导航</h1>
<p align="center">一款美观,简约,实用,快速的引导页</p>
<hr/>
</head>
<!--body部分-->
<body background="https://api.dujin.org/bing/1920.php">
<div style="color:#00FF00">
<h1 align="center">快捷搜索</h1>
<form onSubmit="return baiduWithHttps(this)" action="http://www.baidu.com/baidu" target="_blank">
<input class="input" type="text" onfocus="checkHttps" name="word" placeholder="请输入搜索内容..."/>
<input class="button2" type="submit" value="百度一下"/>
</form>
<h3 align="center">三大搜索引擎快速切换</h3>
<a href="https://www.baidu.com/"><button class="button">百度</button></a>
<a href="https://www.google.com/"><button class="button">谷歌</button></a>
<a href="https://home.firefoxchina.cn/"><button class="button">火狐</button></a>
</div>
</body>
<hr/>
<!--footer部分-->
<footer>
<h3 align="center">版权:GYX</h3>
<h3 align="center">当才华无法满足野心之时,便应该静下心来学习</h3>
<h1 align="center"><a href="http://www.xu6688.com">点击我访问官网</a></h1>
</footer>
</html>三代导航代码说明:
部分代码更新,优化一些样式,修复部分BUG。
<!DOCTYPE html>
<html>
<!--head部分-->
<head>
<meta charset="UTF-8">
<!--SEO部分-->
<meta name=”description” content="延旭导航">
<meta name=”keyword” content="延旭导航,延旭科技,延旭导航网,">
<!-- 一言API现代写法(不支持 IE) 开始-->
<script>
fetch('https://v1.hitokoto.cn/?c=k')
.then(response => response.json())
.then(data => {
const hitokoto = document.getElementById('hitokoto_text')
hitokoto.href = 'https://hitokoto.cn/?uuid=' + data.uuid
hitokoto.innerText = data.hitokoto
})
.catch(console.error)
</script>
<!-- 一言API现代写法(不支持 IE) 结束-->
<!-- 背景切换开始-->
<script>
function back(back){
alert('操作成功');
if(back=='bai'){
document.body.style.backgroundColor = "white";
}else{
document.body.style.backgroundColor = "black";
}
}
</script>
<!-- 背景切换结束-->
<!--定义按钮样式-->
<style type="text/css">
.button {
background-color: #4CAF50; /*绿色*/
width: 60%;
border: none;
color: white;
padding: 15px;
text-align: center;
font-size: 15px;
margin-left: 260px;
margin-bottom: 10px;
}
.button2 {
background-color: #FFFF00; /*黄色*/
width: 15%;
height:70px;
padding: 15px;
border: none;
color: black;
text-align: center;
texe-decoration: none;
display: inline-block;
font-size: 15px;
margin-bottom: 10px;
}
.input {
border-color:#FFFF00; /* 输入框金色边框 */
border-width:10px;
background-color: #FFFF00; /*黄色*/
width: 50%;
padding: 15px;
color: black;
text-align: center;
texe-decoration: none;
display: inline-block;
font-size: 15px;
margin-bottom: 10px;
margin-left: 200px;
}
.button:hover {
background-color: #008CBA; /*蓝色*/
color: black;
margin-left: 0px;
width: 100%;
}
.button2:hover {
background-color: #4CAF50; /*绿色*/
color: white;
width: 16%;
}
.input:hover {
background-color: #FFFFFF; /*白色*/
margin-left: 0px;
width: 70%;
}
.text {
background-color: #000000; /*黑色*/
color:#FFFFFF;/*白色*/
}
</style>
<title>延旭导航</title>
<h1 align="center" class="text">延旭网络导航</h1>
<p align="center" class="text">一款美观,简约,实用,快速的引导页</p>
<hr/>
</head>
<!--body部分-->
<body background="https://api.dujin.org/bing/1920.php">
<div style="color:#00FF00">
<h1 align="center" class="text" style="color:#00FF00">快捷搜索</h1>
<input type="button" value="白色背景" onclick="back('bai')">
<input type="button" value="黑色背景" onclick="back('hei')">
<!--搜索部分开始-->
<form onSubmit="return baiduWithHttps(this)" action="http://www.baidu.com/baidu" target="_blank">
<input class="input" type="text" onfocus="checkHttps" name="word" placeholder="请输入搜索内容..."/>
<input class="button2" type="submit" value="百度一下"/>
</form>
<!--搜索部分结束-->
<h3 align="center" class="text" style="color:#00FF00">三大搜索引擎快速切换</h3>
<a href="https://www.baidu.com/"><button class="button">百度</button></a>
<a href="https://www.google.com/"><button class="button">谷歌</button></a>
<a href="https://home.firefoxchina.cn/"><button class="button">火狐</button></a>
</div>
</body>
<hr/>
<!--footer部分-->
<footer>
<h3 align="center" class="text">版权:GYX</h3>
<h3 align="center" class="text">当才华无法满足野心之时,便应该静下心来学习</h3>
<div style="background-color: #FFFFFF; ">友情链接:(友链申请:QQ:1763629364),每日一言:<p id="hitokoto"><p href="#" id="hitokoto_text">:D 获取中...</p></p></div>
<!--友链部分开始-->
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>
<!--友链部分结束-->
</footer>
</html>三代导航代码说明:
部分代码更新,优化一些样式,修复部分BUG,增加功能(重载,关闭,协议),兼容更多设备显示。
<!DOCTYPE html>
<html>
<!--head部分-->
<head>
<meta charset="UTF-8">
<!--SEO部分-->
<meta name=”description” content="延旭导航">
<meta name=”keyword” content="延旭导航,延旭科技,延旭导航网,">
<!-- 一言API现代写法(不支持 IE) 开始-->
<script>
fetch('https://v1.hitokoto.cn/?c=k') //第三方一言接口,请注意后期检查。
.then(response => response.json())
.then(data => {
const hitokoto = document.getElementById('hitokoto_text')
hitokoto.href = 'https://hitokoto.cn/?uuid=' + data.uuid
hitokoto.innerText = data.hitokoto
})
.catch(console.error)
</script>
<!-- 一言API现代写法(不支持 IE) 结束-->
<!-- 功能切换开始-->
<script>
function caozuo(c){
alert('操作成功'); //给出用户提示,知道操作成功执行。
if(c=='1'){ //判断当前选择的操作按钮。
location.reload();
}else if(c=='2'){
window.close();
}else{
window.location.replace("./about/index.html");
}
}
</script>
<!-- 功能切换结束-->
<!--定义按钮样式-->
<style type="text/css">
.button {
background-color: #4CAF50; /*绿色*/
width: 60%;
border: none;
color: white;
padding: 15px;
text-align: center;
font-size: 15px;
margin-left: 260px;
margin-bottom: 10px;
}
.button2 {
background-color: #FFFFE0; /*白色*/
width: 15%;
height:70px;
padding: 15px;
border: none;
color: black;
text-align: center;
texe-decoration: none;
display: inline-block;
font-size: 15px;
margin-bottom: 10px;
}
.input {
border-color:#FFFF00; /* 输入框金色边框 */
border-width:10px;
background-color:#0000CD; /*蓝色*/
width: 50%;
padding: 15px;
color: black;
text-align: center;
texe-decoration: none;
display: inline-block;
font-size: 15px;
margin-bottom: 10px;
margin-left: 200px;
}
.button:hover {
background-color: #008CBA; /*蓝色*/
color: black;
margin-left: 0px;
width: 100%;
}
.button2:hover {
background-color: #4CAF50; /*绿色*/
color: white;
width: 16%;
}
.input:hover {
background-color: #FFFFFF; /*白色*/
margin-left: 0px;
width: 70%;
}
.text {
background-color: #000000; /*黑色*/
color:#FFFFFF;/*白色*/
}
</style>
<!--定义按钮样式结束-->
<title>延旭导航</title>
<h1 align="center" class="text">延旭网络导航</h1>
<p align="center" class="text">一款美观,简约,实用,快速的引导页</p>
<hr/>
</head>
<!--body部分-->
<body background="https://api.dujin.org/bing/1920.php"> <!-- 第三方背景图片接口,请注意后期检查。-->
<div style="color:#00FF00">
<h1 align="center" class="text" style="color:#00FF00">快捷搜索</h1>
<input type="button" value="重载网页" onclick="caozuo('1')">
<input type="button" value="关闭网页" onclick="caozuo('2')">
<input type="button" value="用户协议及隐私政策" onclick="caozuo('3')">
<!--搜索部分开始-->
<form onSubmit="return baiduWithHttps(this)" action="http://www.baidu.com/baidu" target="_blank">
<input class="input" type="text" onfocus="checkHttps" name="word" placeholder="请输入搜索内容..."/>
<input class="button2" type="submit" value="百度一下"/>
</form>
<!--搜索部分结束-->
<h3 align="center" class="text" style="color:#00FF00">三大搜索引擎快速切换</h3>
<a href="https://www.baidu.com/"><button class="button">百度</button></a>
<a href="https://www.google.com/"><button class="button">谷歌</button></a>
<a href="https://home.firefoxchina.cn/"><button class="button">火狐</button></a>
</div>
</body>
<hr/>
<!--footer部分-->
<footer>
<h3 align="center" class="text">版权:GYX</h3>
<h3 align="center" class="text">当才华无法满足野心之时,便应该静下心来学习</h3>
<div style="background-color: #FFFFFF; color:#008CBA;">友情链接:(友链申请:QQ:1763629364),每日一言:<p id="hitokoto"><p href="#" id="hitokoto_text">:D 获取中...</p></p></div>
<!--友链部分开始-->
        
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">延旭科技</a>    
<a href="https://wangzi-kai.github.io/" style="background-color: #FFFFFF; ">hi科技</a>    
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>    
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>    
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>    
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>    
<a href="http://www.xu6688.com" style="background-color: #FFFFFF; ">点击我访问官网</a>    
<!--友链部分结束-->
</footer>
</html>最后
项目开发周期:1个小时(背景图API选了半小时。。。)
导航效果测试
效果视频
{bilibili bvid="BV1DZ4y127Uy" page=""/}



alert("test")
好家伙,我博客有过滤的。。。